
به اشتراک بگذارید...
امروز قصد داریم نمایش دسته بندی های ووکامرس را با استفاده از آکاردئون بوت استرپ آموزش دهیم.پس تا پایان این آموزش با ما باشید.
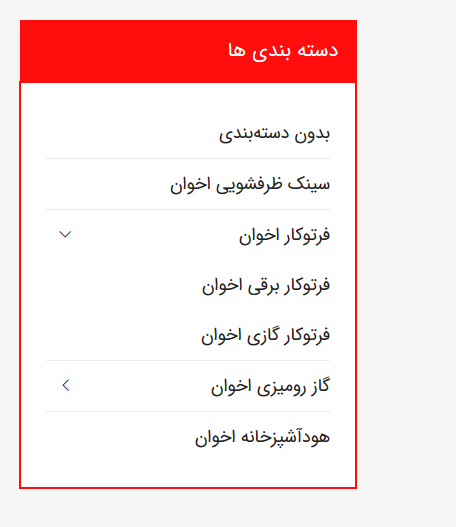
نمایش دسته بندی های ووکامرس با آکاردئون بوت استرپ به صورت نمایش والد و فرزندی به شیوه زیر می باشد :
در واقع می توان گفت کد آن به شیوه زیر نوشته شده و شما عزیزان می توانید از آن استفاده کنید .دقت داشته باشید اگر قسمتی از کد زیر فراموش شود امکان دارد کد شما به درستی کار نکند.
<ul class=”accordion” id=”accordioncats”>
<?php
$args = array(
‘taxonomy’ => ‘product_cat’,
‘hide_empty’ => false,
‘child_of’ => 0,
);$terms = get_terms($args);
if($terms){
foreach($terms as $term){
$parent = $term->parent;
if($parent == 0){
echo ‘<li><a href=”‘.get_category_link($term->term_id).'”>’. $term->name .'</a>’;
$parent_id = $term->term_id;
$args2 = array(
‘taxonomy’ => ‘product_cat’,
‘parent’ => $parent_id ,
‘hide_empty’ => false,
);
$all_childs = get_terms($args2);
if($all_childs){
echo ‘<button class=”btn btn-link” type=”button” data-toggle=”collapse” data-target=”#collapse’.$term->term_id .'” aria-expanded=”true” aria-controls=”collapse’.$term->term_id .'”>
<i class=”fal fa-chevron-left”></i>
</button>
<div id=”collapse’.$term->term_id .'” class=”collapse show” aria-labelledby=”heading’.$term->term_id .'” data-parent=”#accordioncats”>’;
}
foreach($all_childs as $all_child){
echo ‘<a href=”‘.get_category_link($all_child->term_id).'”>’. $all_child->name .'</a>’;
}
if($all_childs){
echo ‘</div>’;
}
echo ‘</li>’;
}
}
}else{
echo ‘<li>دسته ای منتشر نشده است.</li>’;
}
?>
</ul>
در ابتدا برای استفاده از کد به این شیوه عمل می کنیم که همه دسته بندی هارا با تابع get_terms گرفته و استفاده می کنیم . که البته پارامتر هایی با دقت بالاتر و زیاد تری برای آن داخل سایت وردپرس می باشد، که شما می توانید آن را دیده و با دقت بالاتری به تنظیم آن بپر دازید تا خروجی مورد نظر را بدهد.
بعد با شرط این مورد که اگر parent هست به فیلتر کردن آن می پردازیم، تا منوی آکاردئون در جایگاه عنوان قرار بگیرد. و سپس جایگاه متن هر منوی آکاردئون مجدد با تابع get_terms ، اما در این دفعه با استفاده کردن از پارامتر parent مشخص کنیم. که باید در داخل آن آیدی بزاریمتا به تمامی فرزندان آن parent بتوانیم دسترسی لازم را پیدا کنیم .
امیدوارم کد ها و مطالب ارائه شده برای شما عزیزان مفید بوده باشه …
کلیه حقوق مادی و معنوی این سایت متعلق به طراحی وب سایت آواتم میباشد.